Replicating the Blogger blog archive in Drupal

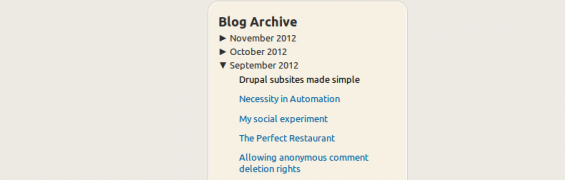
One thing I've noticed a lot of people like about Blogger is the block displaying an archive of posts that expands showing posts in each month.
Of course the easiest method is to let views do this for you; one of the preconfigured views is indeed a monthly archive block, perfect for displaying all the posts for a particular month-year combination. Views also provides a page version of this functionality which I have taken the liberty of enabling here.
This is all right, but what about having some kind of jQuery interaction, instead of a full page load to drill down into further detail what if all the posts were accessible in a dynamic list that expanded when the user clicks on the month.
Implementation
The functionality I've described above is represented exactly, at the time of writing, in the Blog Archive block in the right sidebar. Rather than repeat the methods I've learnt (and modified/expanded upon) describing similar functionality here or in this blog post, ironically about Drupal and written on Blogger. I will instead simply provide readers with two files that should enable them to quickly implement the same block on their site without following a number of finicky step by step instructions.
I will however provide steps:
- Import this views export into views.
- Place this javascript file in your theme folder. NB - change the file extension to .js before doing this. The file has .txt extension for security reasons.
- Ensure the javascript file is used by the theme by including the following in your theme info file.
scripts[] = path/to/archive-block.jsOne thing I wanted especially was for non-node pages to expand the most recent month and for all node pages to expand the month the specific node was posted. Of course, if you have some js/jQuery knowledge the sky is the limit!
Update
In your views configuration for the 'Content: Post Date' field in the rewrite results section ensure the box that says 'Rewrite the output of this field' is ticked and within the box check it reads:
<span class="collapse-icon">►</span>If you can't do that then comment here with tales of your woes, if you can then let me know if you like it!